
当从mysql迁移到postgresql时,Laravel elequent ORM不起作用
ORM的基本功能通常表示,由于数据库迁移很容易从一个数据库迁移到另一个数据库。在这里,我最初为我的项目使用了MySQL数据库,并计划将其迁移到PostgreSQL。在迁移时,它几乎可以处理select * from table,插入更新等所有简单查询。当从mysql迁移到postgresql时,Laravel elequent ORM不起作用但是,当我通过My...
2024-01-10
【Web前端问题】我想给webstorm 设置一个快捷键,直接摁快捷键就出console.log();
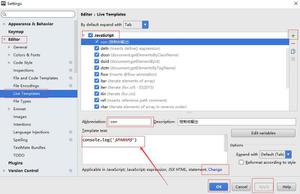
想给webstorm 设置一个快捷键,直接摁快捷键就出console.log();怎么设置呢回答:webstorm 里有一个 postfix 功能,在设置里直接搜可以搜到,打开以后,直接输入要 console 的内容,然后输入.log,按一下 tab,就可以了。另外还有 .if 之类的补全,用法类似,很实用回答:file--seting--Editor--live Templates,找到右边...
2024-01-10
【Vue】如何解决webstorm Missing space before value for key 'index' vue
问题:写代码时,如果不加空格会有红色下划线的错误提示。暂时的解决方法:写代码时注意加空格,或者alt+enter,但是每次都操作很繁琐,因此希望不要有这个提示。编辑器:webstorm;项目:vueexport default {data () {return {index:'',buttonLoading: false,formValidate: {},}}回答esLint校验规则,属性值后面需要加上...
2024-01-10
SQL Server数据库连接 Web.config如何配置
此文章主要介绍的是Web.config正确配置SQL Server数据库连接的实际擦步骤,在图5-6中,选择“添加新的启用了调试的Web.config文件”单选按钮,在图5-6中,单击“确定”按钮后,在“解决方案资源管理器”对话框中可以看到。在Web应用程序的根目录中创建了一个“Web.config”文件,如图所示。图1.1 “未启...
2024-01-10
SQL Server 2012使用Offset/Fetch Next实现分页数据查询
在Sql Server 2012之前,实现分页主要是使用ROW_NUMBER(),在SQL Server2012,可以使用Offset ...Rows Fetch Next ... Rows only的方式去实现分页数据查询。select [column1] ,[column2] ... ,[columnN]from [tableName]order by [columnM]offset (pageIndex-1)*pageSize rowsfetch next pageSize row...
2024-01-10
Python轻量级ORM框架Peewee访问sqlite数据库的方法详解
本文实例讲述了Python轻量级ORM框架Peewee访问sqlite数据库的方法。分享给大家供大家参考,具体如下:ORM框架就是 object relation model,对象关系模型,用来实现把数据库中的表 映射到 面向对象编程语言中的类,不需要写sql,通过操作对象就能实现 增删改查。ORM的基本技术有3种:(1)映射技术数据类...
2024-01-10
springboot中,连接sql server数据库报错如下?
不修改服务器的java.security情况下,如何仅仅通过代码层面的修改(修改连接,加参数等)解决报错问题?在公司,我无权做服务器的修改,仅能修改代码package com.suiwei.frame;import java.sql.*;public class DatabaseConnection { public static void main(String[] args)...
2024-03-06
【CSS】为什么我的webstorm 8 缺少css3某些属性的支持呢?
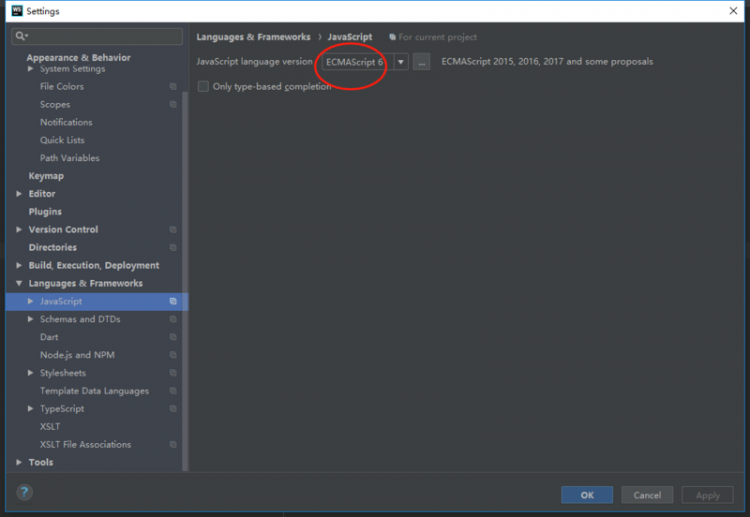
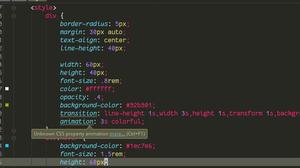
可以看到有下划线的提醒,下图是相关的插件回答:它都说了是 css support 而不是 css3 support,一些属性不识别也是正常的吧。不过可以手动添加这些属性的,这样以后就识别出来了。添加的办法,把光标移动到那些属性上然后 alt + enter,之后看菜单提示。回答:输入 -bdrs 按下tab键,就会出现-webkit-b...
2024-01-10
PowerDesigner中如何导入SQL Server数据库
再用PD建表完成后导成SQL脚本然后在SQL Server中运行后生成数据库后,就想到,可不可以将直接将数据库的内容生成PD文档?经过上网查,当然可以的。要将SQL Server中的数据库导入到PD中,首先需要建立一个数据库的链接,然后进行逆向工程的操作。下面开始操作。第一步:打开数据库菜单,选择“Confi...
2024-01-10
ValueError:check_hostname 需要 server_hostname
我打算使用下面显示的代码和 python 3.8.5 在我的计算机上安装 pandas 和 epanettools,但我收到了一个错误异常。代码: pip install epanettoolspip install pandas实际上,我可以在我的旧电脑上安装 epanettools,我买了一台新电脑,我想在我的新电脑上做同样的事情,但是它没有用,运行上面代码后出现如下错误异常:错...
2024-02-26
idea中,通过deploy向远程私有仓库部署jar包,配置如下,为啥releases跟snapshots仓库都有了?
版本号里有SNAPSHOT,不是应该上传到SNAPSHOT吗? <parent> <groupId>com.abc.ekm</groupId> <artifactId>abc</artifactId> <version>1.0.0-SNAPSHOT</version> </parent>。。。。。。。 <distributio...
2024-03-02
JPA:如何映射SQL Server uniqueidentifier类型
我继承了一个SQL Server数据库,该数据库正试图通过JPA进行映射。许多表都有一uniqueidentifier列。我试图像这样映射它们:@Id@GenericGenerator(name = "generator", strategy = "guid", parameters = {})@GeneratedValue(generator = "generator")@Column(name = "APPLICATION_ID")private String id;Hibernate抱怨:Found:...
2024-01-10
vue-cli模拟数据,新版本升级后, 没有dev-server 文件了
我们可以修改因为最新版本的vue-cli已经放弃dev-server.js,只需在webpack.dev.conf.js配置就行新版webpack.dev.conf.js配置如下:代码1://模拟数据:1.首先// nodejs开发框架express,用来简化操作const express = require('express')// 创建node.js的express开发框架的实例const app = express()// 引用的json地址var appData = require('../d...
2024-01-10
通知从Jenkins到Bitbucket Server的构建状态
我们已经在内部安装了Jenkins v2.7.3和Bitbucket Serverv4.9.1,并希望将构建状态作为通知从Jenkins发送到Bitbucket Server。到目前为止,我只找到了针对Bitbucket Cloud的解决方案(1和2),但没有找到针对BitbucketServer的解决方案。关于如何实现这一目标的任何提示?https://wiki.jenkins-ci.org/display/JENKINS/Bitbucket+Cloud+Buil...
2024-01-10
如何从Plex Media Server脱机查看中下载和同步媒体
如何从Plex Media Server脱机查看中下载和同步媒体来自Plex Media Server的流媒体内容很棒,但有时--比如当您要离线或在旅行时被粗糙的互联网速度困住--您无法替代将媒体副本存储在设备上而不是云端中。幸运的是,这是很容易抓住你的媒体和走。下载、同步和高级差使用Plex,有两种方法可以解决这个问...
2024-01-10
需要查看客户端与外部Web服务交谈的SOAP消息 - 如何? (Eclipse/Netbeans/IDEA ok)
我有一种情况,我必须在Java中针对非常挑剔的外部Web服务(通过https)编写客户端,并且我可以通过Eclipse Java中的Web服务资源管理器与Web服务交谈EE。需要查看客户端与外部Web服务交谈的SOAP消息 - 如何? (Eclipse/Netbeans/IDEA ok)不幸的是,我不能让客户端正确询问,所以我真的很想看到SOAP消息来回传递...
2024-01-10
如何在Java中的Apache Mina Sshd Server中设置根目录
我使用 在 中启动本地SFTP服务器。在SFTP客户端中,我使用 创建我的SFTP客户端。我成功启动了服务器。问题是我想编写一些单元测试用例检查客户端是否可以将一些文件放入服务器的根目录。目前我的SFTP服务器没有任何根目录,所以我想知道有什么方法可以设置服务器的根目录。例如: 我如何将...
2024-01-10
详解idea中Git的Stash Changes和UnStash Changes用法
1,先从git上pull(拉)代码。我们本地进行了一些代码编辑。图上红框为新增方法2,使用git的stash Changes功能,如下图3,查看本地代码变化,可以看到自己新加的方法没有了,又回到了从git上pull下来的最新状态4,查看git的UnStash Changes功能点击上图view,可以对比代码,点击 apply stash ,可以将stash的...
2024-01-10
如何从SQL Server内存中清除SqlDependency?
如何清理SQLServer以清除过期的SqlDependency对象?从SqlDepedency对象收到事件后,需要先创建一个新事件,然后才能获取新事件。但是,SQLServer进程的内存使用量会不断攀升,直到用完允许的内存(SQL Server Express)。如何摆脱旧的查询?码:// Func: RegisterTableListenerusing (SqlConnection cn = new SqlConnection(Properties....
2024-01-10
如何在Debian 9上安装Plex Media Server
Plex是一种流媒体服务器,可让您整理视频,音乐和照片集,并随时随地将它们流式传输到所有设备。本教程介绍了如何在Debian 9上安装 Plex Media Server 。先决条件您已登录的用户必须具有sudo权限才能安装软件包。安装Plex Media Server按照以下步骤在您的Debian系统上安装Plex Media Server:Plex Media Server在官方的D...
2024-01-10
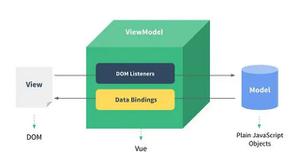
vue自定义组件@click点击失效问题,附解决方案
问题描述:自定义组件在使无法,无法绑定原vue文件内的原生click事件原因分析:根据查询vue官方文档,得知click事件作用于组件内部,如果组件内没有写click事件,便会无响应。问题解决:1.参照官方文档,可以用@click.native=“click”解决2.可以用:将事件传递至组件内,也符合组件间的单向数据流...
2024-01-10
【Web前端问题】移动端商品加载页商品div高度不一致导致错位求解决方案
大致效果如图所示,一个移动端APP商品页,由于展示商品的产品描述如商品名,价格等不一致,有的商品div多出一行文字导致整个页面错位,请问如何解决这个问题?PS:不加固定高度第二个问题就是如何只加载当前屏幕下的商品,只有用户继续向下滚动的时候才继续加载回答:如果是边框问题,可以...
2024-01-10
flexible.js实现移动端rem适配方案
需要了解的基础知识:物理像素:物理像素又被称为设备像素,他是显示设备中一个最微小的物理部件。每个像素可以根据操作系统设置自己的颜色和亮度。正是这些设备像素的微小距离欺骗了我们肉眼看到的图像效果。设备独立像素:也称为密度无关像素,可以认为是计算机坐标系统中的一个点,...
2024-01-10
移动端CSS适配方案:vw、flexible
何谓移动端适配?首先我们要有期望希望只一套 css,希望只有一套设计稿。因为多一套就会多出一些工作量,我们希望工作量小。希望高度还原设计稿,最好是设计稿转换成图片,图片在手机打开什么样子,网页就长什么样子。带着我们的期望,我们来看看移动端设备 :ios(375*667、414*736 等) ...
2024-01-10
有个移动端树形组件 我打算根据节点是否有children属性来条件渲染节点是否可被选择,有没有比较好的实现方法?
图1 图2问题描述:如图1所示,当几个子节点同时渲染时,有的节点由于children是空的,那么该节点就是最后一级节点,就像图1中的李四 王五。有些节点children属性存在子元素,那么该节点是个部门,现在问题是 最后一级节点 李四 王五 不显示复选框,无法被选择只有点击部门节点后才会显示复选框 如图2应该是判断节点的函数有问题,只要检测到同级节点存在子元素就break了 贴下代码 ...
2024-02-12
better-scroll 移动端滑动解决方案
中文文档:https://www.wenjiangs.com/docs/better-scrollBetterScroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。它的核心是借鉴的 iscroll 的实现,它的 API 设计基本兼容 iscroll,在 iscroll 的基础上又扩展了一些 feature 以及做了一些性能优化。BetterScroll 是使用纯 JavaScript 实现的,这意味着它是无...
2024-01-10
基于rem的移动端响应式适配方案(详解)
视口在前一段时间,我曾经写过一篇关于viewport的文章。最近由于在接触移动端开发,对viewport有了新的理解。于是,打算重新写一篇文章,介绍移动端视口的相关概念。关于这篇文章说到的所有知识,本质上离不开以下代码<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1...
2024-01-10
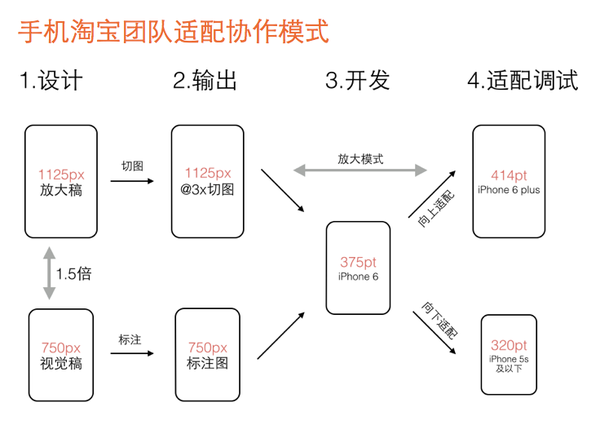
vue-cli引入手淘移动端适配解决方案
安装lib-flexible,使用命令行npm i lib-flexible --save引入lib-flexible,在项目入口文件main.js中引入lib-flexibleimport \'lib-flexible\'添加meta标签,在项目根目录的index.html中添加如下标签<meta name="viewport" content="width=device-width, initial-scale=1.0">如果仅仅是引入该方案的话,当然是满足不了需求,我们需要将px转换成rem...
2024-01-10
移动端Vue2.x Picker的全局调用实现
目录什么是Picker组件Picker组件存在的问题解决思路选项解释解决方案目录划分描绘Picker容器创建Picker思路大纲Picker函数createshowhideremoveupdateChildrenComponent结束语什么是Picker组件对标PC端的Select标签, 移动端的选择框一般是在viewPort底部弹出Picker组件存在的问题Picker通常以fixed布局,但是我们在写Picker组...
2024-01-10
详解基于Vue/React项目的移动端适配方案
前言本文的目标是通过下文介绍的适配方案,使用vue或react开发移动端及H5的时候,不需要再关心移动设备的大小,只需要按照固定设计稿的px值布局,提升开发效率。下文给出了本人分别使用create-react-app搭建的react(create-react-app)项目和使用vue-cli 2.x 搭建的vue项目中的 亲测可用 配置方案。px2rem或po...
2024-01-10

